命名规范
大约 1 分钟
命名规范
蛇形命名法 - snake_case
用于定义常量
const FILE_NAME = 'asdasd';
let word_pair = 'sdfsd';
小骆驼拼写法 - lowerCamelCase
用于变量、函数、视图文件、JS文件、CSS、Sass、SCSS、Less等文件命名
const userName = '张三'
let myFile = 'sfsdfsdfsf'
大骆驼拼写法 - UpperCamelCase
用于组件命名
const FileName = 'saadasda'
let WordPair = 'sddfsdfs'
串式命名 - kebab-case
用于class命名
<div class="app-container"></div>
<style>
.app-container { width: 100%; }
</style>
建议
- 命名应该清晰简洁,避免使用缩写、拼音等难以理解的命名方式。
- 应该避免使用
var,使用const和let替代。 - 对于布尔值的变量,应该使用肯定的意义来命名,例如
isSuccessful,而不是notSuccessful。 - 对于有意义的变量名,应该使用
lowerCamelCase命名,例如customerName。 - 在变量、函数和文件名等命名中,应该避免使用单词缩写,除非是广为接受的缩写方式,例如
url。 - 对于组件命名,应该使用
UpperCamelCase命名,例如MyComponent。 - 在使用
kebab-case命名时,应该使用短横线分隔,例如app-container,而不是下划线或其他字符分隔。 - 文件名应该使用有意义的名称,描述文件的功能和作用,而不是使用无意义的数字、日期、版本号等。
CSS类名应该使用语义化的名称,例如.card、.button、.header,而不是使用样式描述,例如.red-text、.large-font。- 在文件名和文件夹命名中,应该使用英文单词,避免使用中文或其他语言。
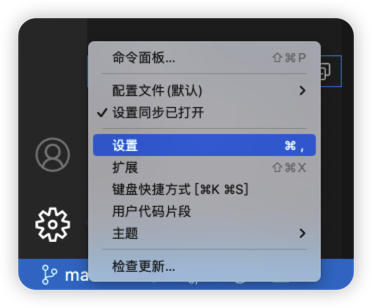
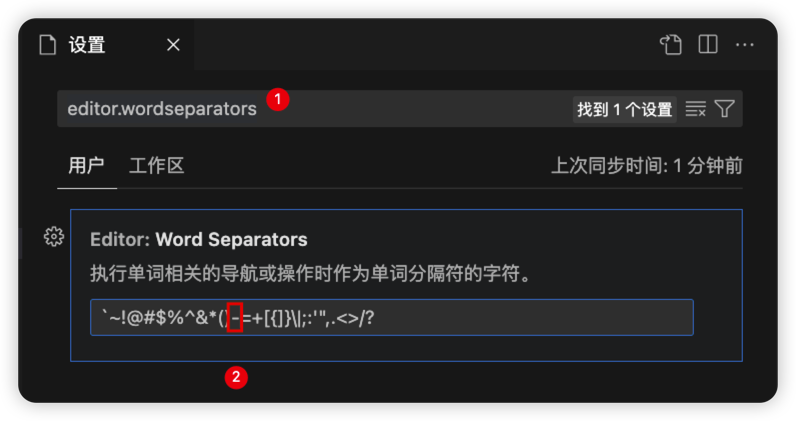
vscode双击选中class的方法

输入框中输入editor.wordseparators
将下面选项中的-删除。
