倾斜摄影3d建模
倾斜摄影3d建模
技术选型
vue-cesium、coordtransform
相关文档地址
tips:以上文档有些在外网,无法访问请自行翻墙。
实现过程
1、使用无人机对建筑物进行倾斜拍摄,产出osgb文件


2、使用cesium实验室软件,将osgb文件转换成3dtiles文件,软件请在上方的相关文档中的cesium实验室网站中下载
tips:cesium实验室只有windows版本,mac环境可以安装虚拟机来进行这一步的转换工作。

打开软件后,会自动打开浏览器http://localhost:9003/login.html

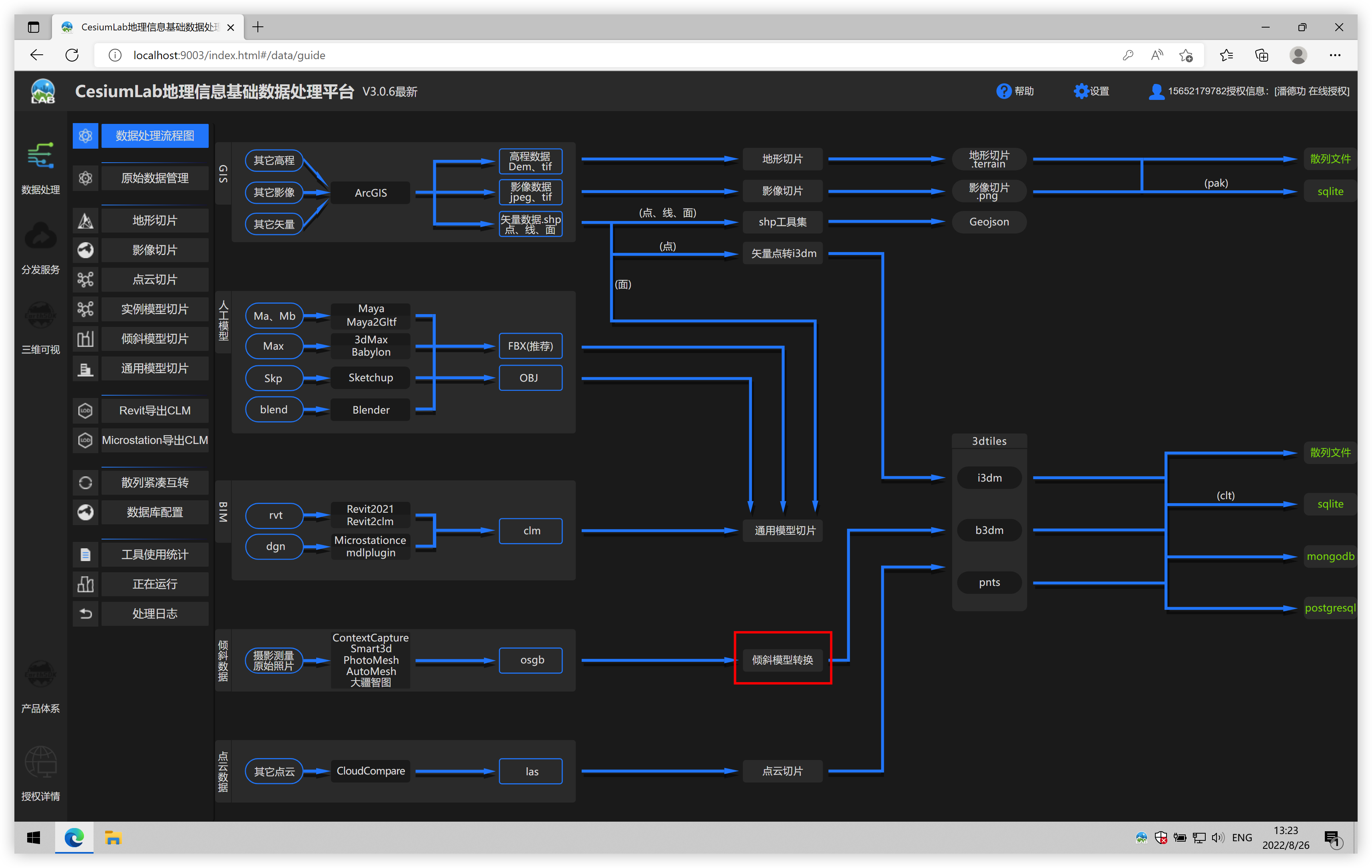
按照一般网站的流程,注册账号,并登陆,点击倾斜模型转换按钮

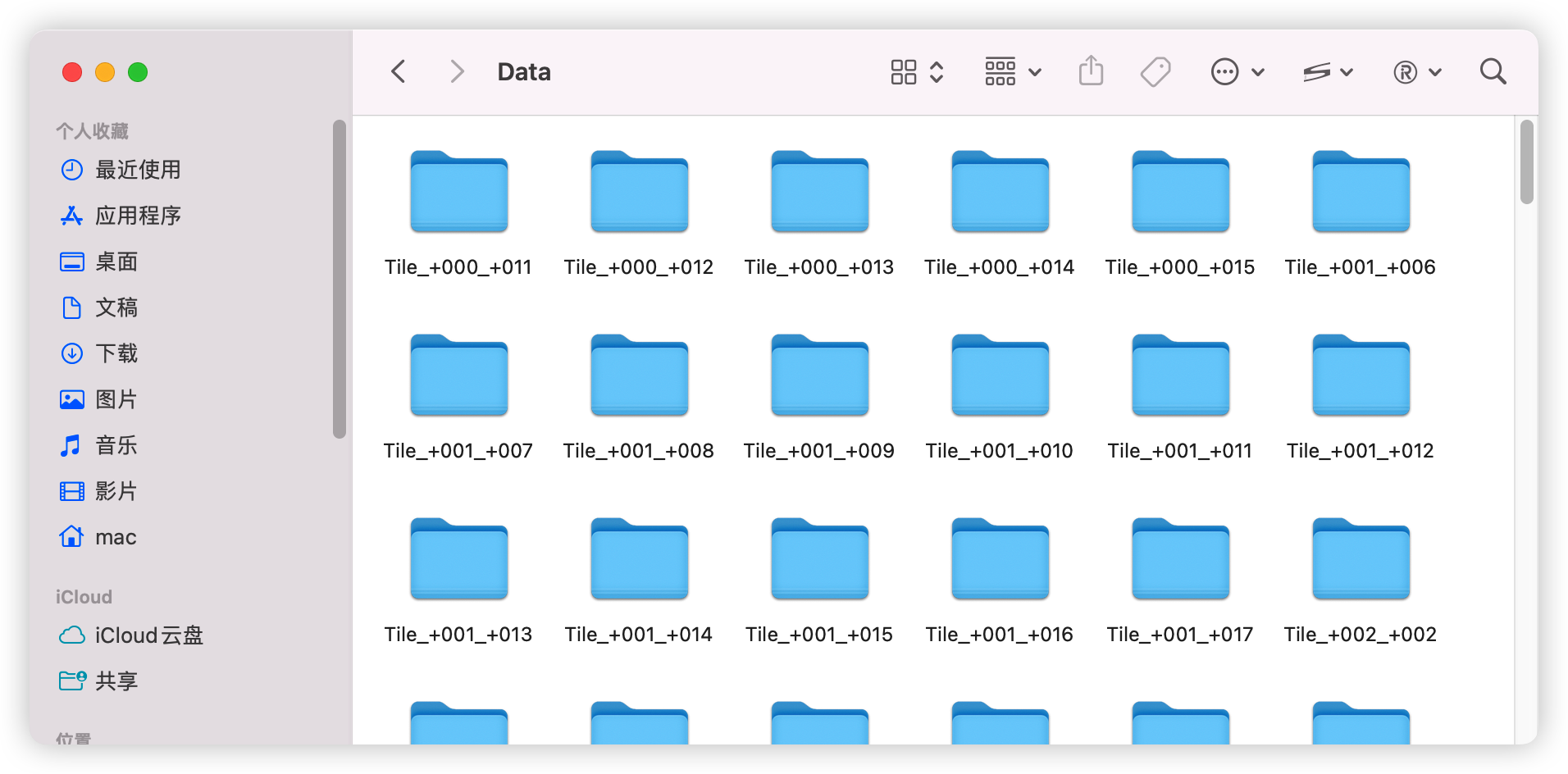
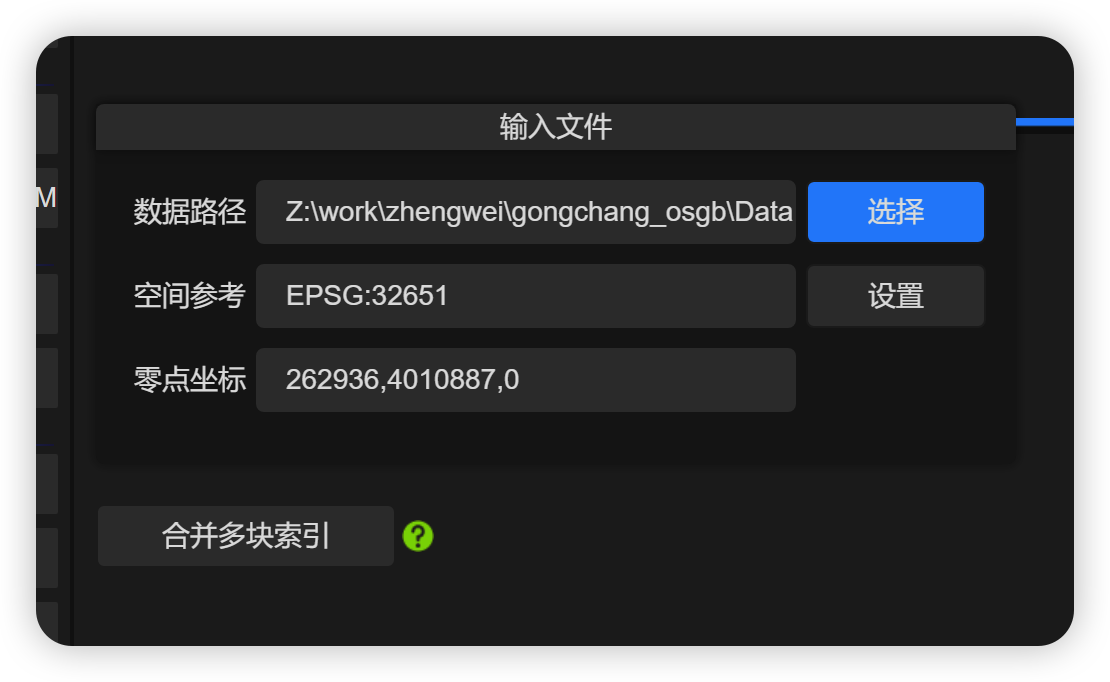
输入文件路径要选择osbg中的Data目录。

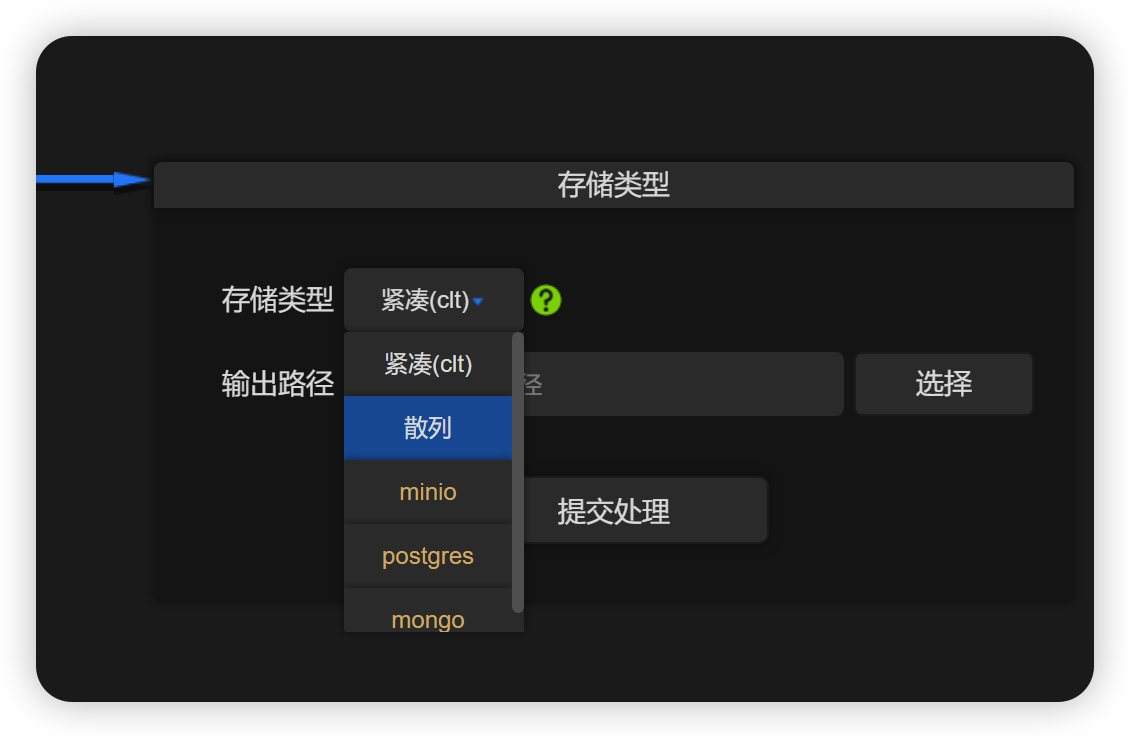
储存类型选择散列,这很重要!然后选择文件输出的路径,这个根据自己需求来定。

根据文件大小不同,20G左右要转换40分钟左右,耐心等待。

3、引入vue-cesium
安装插件
运行命令npm i vue-cesium@2或者yarn add vue-cesium@2. tips: 注意要规定版本,因为该插件最新版本支持vue3。 2和3版本不兼容
引入插件
在main.js入口文件中,写入以下代码。
// 集成cesium数字地球
import VueCesium from 'vue-cesium'
import 'vue-cesium/lib/style.css'
Vue.use(VueCesium, {
// cesiumPath 是指引用的Cesium.js路径,如
// 项目本地的Cesium Build包,vue项目需要将Cesium Build包放static目录:
cesiumPath: '/static/Cesium/Cesium.js',
// 个人在线Cesium Build包:
// cesiumPath: 'https://zouyaoji.top/vue-cesium/statics/Cesium/Cesium.js'
// 个人在线SuperMap Cesium Build包(在官方基础上二次开发出来的):
// cesiumPath: 'https://zouyaoji.top/vue-cesium/statics/SuperMapCesium/Cesium.js'
// 官方在线Cesium Build包,有CDN加速,推荐用这个:
// cesiumPath: 'https://unpkg.com/cesium@latest/Build/Cesium/Cesium.js',
// 指定Cesium.Ion.defaultAccessToken,使用Cesium ion的数据源需要到https://cesium.com/ion/申请一个账户,获取Access Token。不指定的话可能导致 Cesium 在线影像加载不了
accessToken: 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI0MDk3MmVkYy1lZjM3LTQ3YTgtOGRmOS0yYmE5MWVkYjg3NzYiLCJpZCI6MTA0NDIwLCJpYXQiOjE2NjAyMDMxNjR9.zjOBcyV9oNPHQ43Ra-xjmwDdFiqarWvxgj_wAAR3TLM'
})
tops:accessToken参数请到cesium官方网站中自行注册获取。cesium官网
使用组件
代码过长,不在这里演示了,请查看vue-cesium文档,写的非常详细。
4、将3dtiles集成进cesium地球
将在上面准备好的3dtiles文件,放在一个可以被外部访问的服务中,比如nginx,
在vc-viewer标签中写入一下代码,集成3dtiles模型文档
<!-- 3d建模 -->
<vc-primitive-tileset
:url="url"
preferLeaves
preloadFlightDestinations
dynamicScreenSpaceError
></vc-primitive-tileset>
url: 'http://192.168.31.173:5500/tileset.json', // 3d建模地址
tips;上面的url参数,就是3dtiles中的tileset.json文件,这个文件就相当于是一个3dtiles模型的目录配置,将里面的建模资源组织起来。
至此你已经可以在页面上看到效果了,接下来可以根据经纬度,定位到准确的地址,欣赏你的作品了。
一些问题和难点
坐标偏移
互联网坐标系的现状
- 地球坐标 (WGS84)
国际标准,从GPS设备中取出的数据的坐标系 国际地图提供商使用的坐标系 2. 火星坐标 (GCJ-02) 也叫国测局坐标系
中国标准,从国行移动设备中定位获取的坐标数据使用这个坐标系
国家规定: 国内出版的各种地图系统(包括电子形式),必须至少采用GCJ-02对地理位置进行首次加密。 3. 百度坐标 (BD-09)
百度标准,百度 SDK,百度地图,Geocoding 使用 百度在火星坐标上来了个二次加密
设备与坐标系的关系
- 从设备获取经纬度(GPS)坐标
百度SDK,可以获取百度坐标(bd09,默认)或者火星坐标(GCJ02) IOS原生定位库,可以获取WGS84坐标 高德SDK,可以获取GCJ02坐标 2. 互联网在线地图使用的坐标系
- 火星坐标系:
ios地图(其实是高德) Google国内地图(.cn域名下) 搜搜、阿里云、高德地图、腾讯
- 百度坐标系:
百度地图
- WGS84坐标系:
Google国外地图 osm地图等国外地图
这里推荐一款插件coordtransform,来进行坐标转换。cesium使用的是wgs84坐标系。
请根据你的情况来转换坐标。
import coordtransform from "coordtransform";
// 坐标转换
export function positionTransform(_lng, _lat) {
// 百度坐标转火星坐标
const bd09togcj02 = coordtransform.bd09togcj02(_lng, _lat);
// 火星坐标转标准坐标
const gcj02towgs84 = coordtransform.gcj02towgs84(
bd09togcj02[0],
bd09togcj02[1]
);
return {
lng: gcj02towgs84[0], // 经度 X 120
lat: gcj02towgs84[1], // 纬度 Y 36
};
}
坐标打点
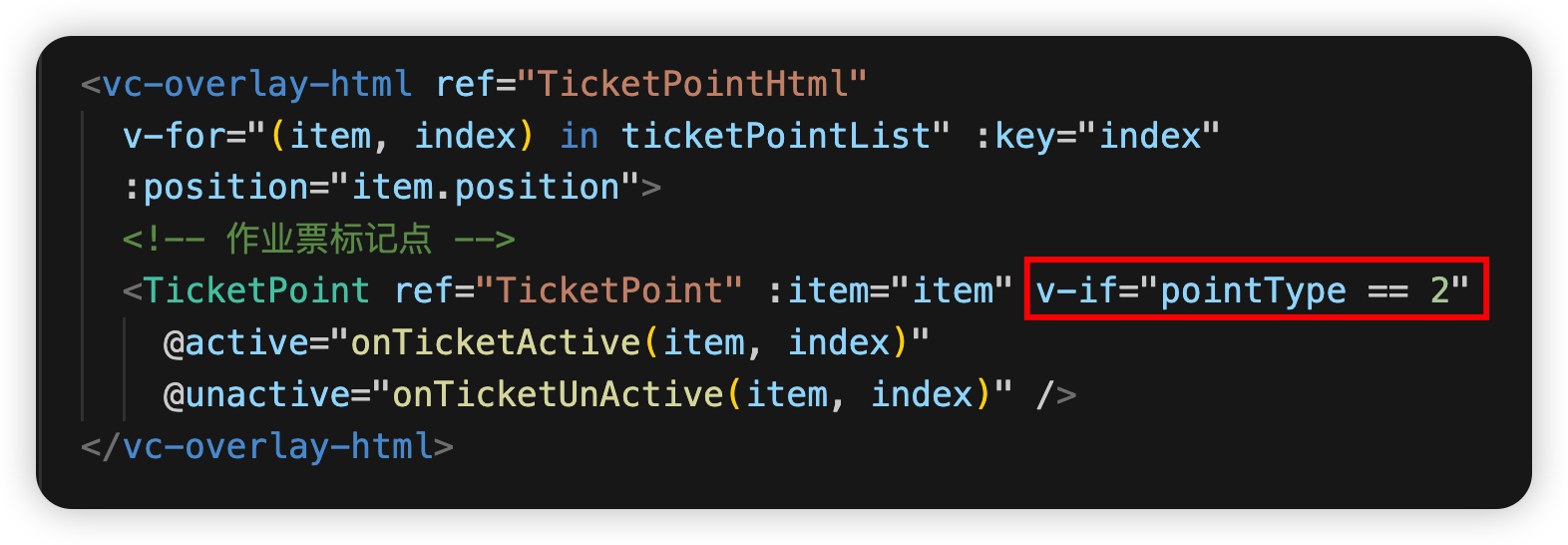
这个功能实现起来有很多中方法,这里推荐使用插入html元素的方式,因为这样样式可以更灵活,不受canvas的限制。
在vue-cesium中选择vc-overlay-html组件
tips:如果你想动态的现实隐藏这些标记,请不要在vc-overlay-html标签上使用v-if指令,反复切换,会导致它不再渲染,显示隐藏可以在内容物html上下手