微前端基座实施方案
大约 2 分钟
微前端基座实施方案
1. 安装qiankun依赖
npm install qiankun
"qiankun": "2.4.4"
2.封装子应用配置 src/tmvc-base 对外暴露子应用启动函数
import {
registerMicroApps,
addGlobalUncaughtErrorHandler,
start
} from 'qiankun'
// 子应用注册信息
import apps from '@/microRouter/index.js'
/**
* 注册子应用
* 第一个参数 - 子应用的注册信息
* 第二个参数 - 全局生命周期钩子
*/
registerMicroApps(apps, {
// qiankun 生命周期钩子 - 加载前
beforeLoad: (app) => {
// console.log('加载子应用前,加载进度条', app.name)
return Promise.resolve()
},
// qiankun 生命周期钩子 - 挂载后
afterMount: (app) => {
// console.log('加载子应用前,进度条加载完成', app.name)
return Promise.resolve()
}
})
/**
* 添加全局的未捕获异常处理器
*/
addGlobalUncaughtErrorHandler((event) => {
console.error(event)
const { message: msg } = event
// 加载失败时提示
if (msg && msg.includes('died in status LOADING_SOURCE_CODE')) {
console.log('请检查应用是否可运行,子应用加载未成功')
}
})
// 导出 qiankun 的启动函数
export default start
3.封装子应用注册列表 src/microRouter 对外暴露子应用列表,此处将来可改造成异步接口获取
import envConfig from './config.json'// 配置子应用访问地址
const ENV = process.env.NODE_ENV || 'development'// 使用 NODE_ENV 区分不同环境,默认值为 development
const config = envConfig[ENV]
const {
VUE_ELEMENTUI_ADMIN,
VUE_SON_APP,
TAMIL_APP
} = config
//封装一个getActiveRule方法
const getActiveRule = (hash) => (location) => location.hash.startsWith(hash);
export default [
/**
* name: 微应用名称 - 具有唯一性,为了方便区分,采取和子应用名称
* entry: 微应用入口 - 通过该地址加载微应用
* container: 微应用挂载节点 - 微应用加载完成后将挂载在该节点上
* activeRule: 微应用触发的路由规则 - 触发路由规则后将加载该微应用
*/
{
name: 'vue-son',
entry: VUE_SON_APP,
container: '#Appmicro',
activeRule: getActiveRule('#/vue-son'),
}
]
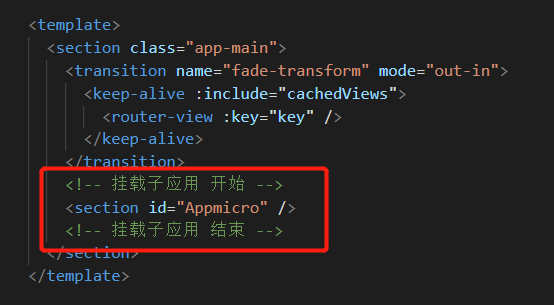
4.创建子应用挂载节点 src/layout/components/AppMain.vue 这里的挂载节点id要与第3步中定义的子应用配置吻合

5.注入子应用配置,并启动,src/router/index.js
import startQiankun from '@/tmvc-base'// 注入乾坤基座配置
// 调用qiankun启动服务
startQiankun({
sandbox: {
// strictStyleIsolation: true, // 开启严格的样式隔离模式
experimentalStyleIsolation: true, // 开启前缀样式隔离
}
})
6.菜单配置
import Layout from '@/layout'
const apiGatewayRouter = {
path: '#/vue-son', // 与第3步中配置的activeRule要吻合
component: Layout,
name: 'apiGateway',
meta: {
title: 'API网关',
icon: 'icon-tunny-pingtai'
},
redirect: '/vue-son/apiGateway/apiStatistics',
children: [
{
path: '/vue-son/apiGateway/apiStatistics', // 必须要在路径前加子应用路径/vue-son/ + apiGateway/apiStatistics
name: 'apiStatistics',
meta: { title: 'API概览' },
}
]
}
export default apiGatewayRouter
7.封装应用通讯 src/shared
// qiankun原生数据通讯函数
import { initGlobalState } from 'qiankun'
const initialState = {}
const actions = initGlobalState(initialState)
export default actions
监听数据变更
import actions from '@/shared/actions'// 注入qiankun通讯组件
// 注册一个观察者函数
actions.onGlobalStateChange((state, prevState) => {
// state: 变更后的状态; prevState: 变更前的状态
console.log('主应用观察者:token 改变前的值为 ', prevState.token)
console.log('主应用观察者:登录状态发生改变,改变后的 token 的值为 ', state.token)
})
向子应用广播
import actions from '@/shared/actions'// 注入qiankun通讯组件
actions.setGlobalState({ 'token' })
